To insert an image in the content area using WYSIWYG editor, follow the steps below:
- Go to the page, scroll to the content area where you want the image to appear.
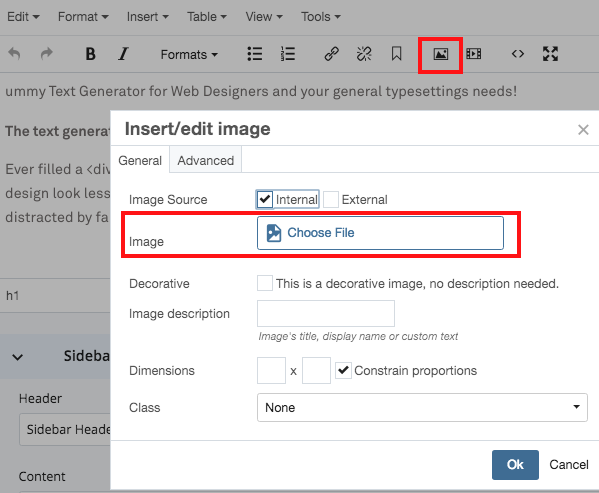
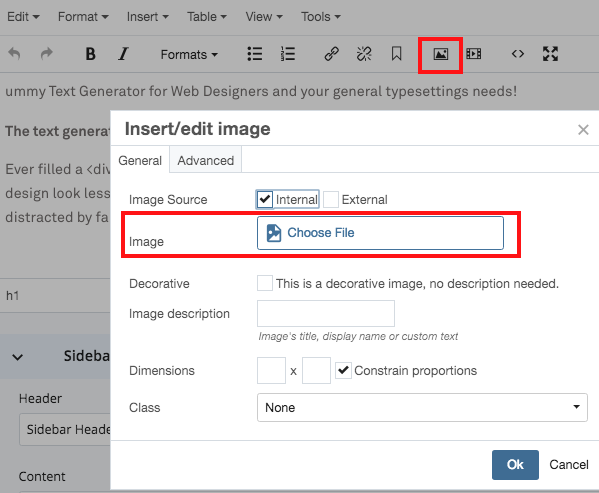
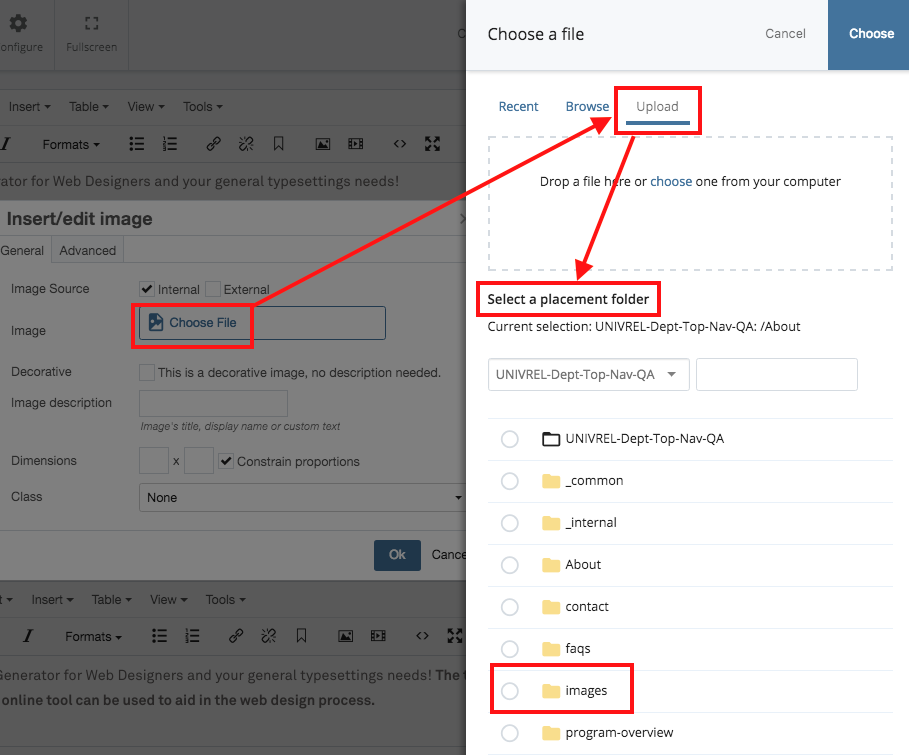
In the WYSIWYG tool bar, find and click Insert/edit Image icon. This opens a pop-up box.

- The default Image Source is internal which means the images that your site use should be live within Cascade. We don’t recommend linking to an external image.
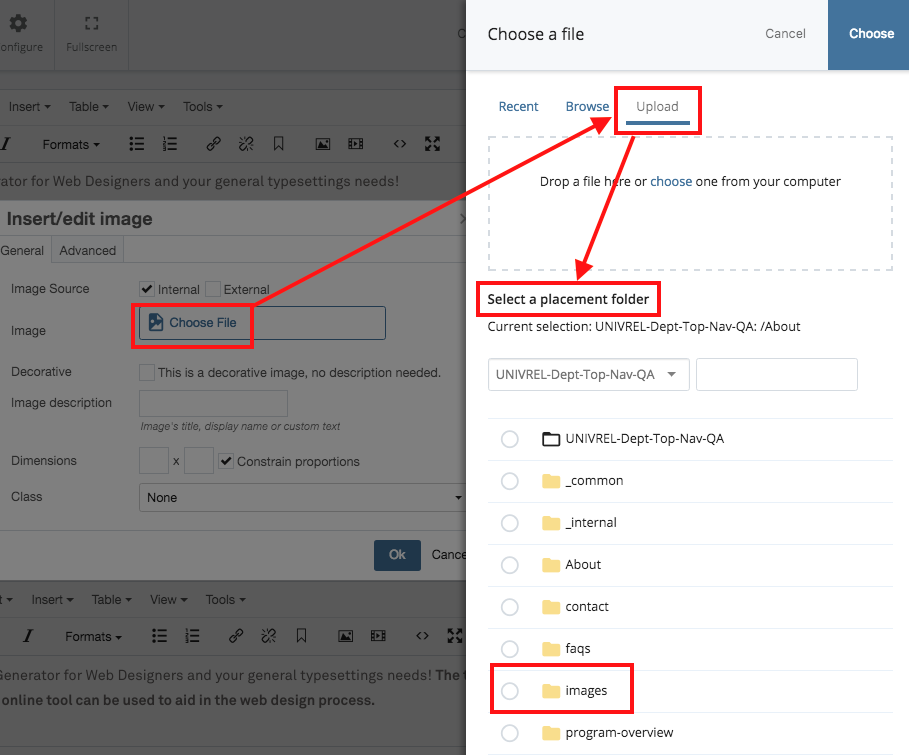
- The second field, Image allows you to select the desired image. When you click on Image field, it opens another popup on the side (see screenshot below) that allows you to 1) Select from the recently used images, or 2) Browse to find the image in your folder tree, or 3) Upload it from your computer. If you choose to upload image from your computer, make sure that the placement folder is Images. This ensures all image files are saved in the Images folder and can be found easily for later use.

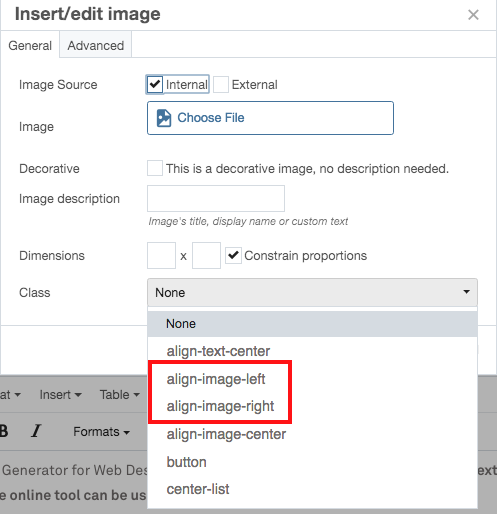
- The next field, Image description, allows you to add an alternate text for the image that will be used by visually impaired users. You can choose the Decorative image checkbox if you the image is a decorative image and doesn’t contain any information related to the content.

- Next, adjust the Dimensions of the image if you wish.
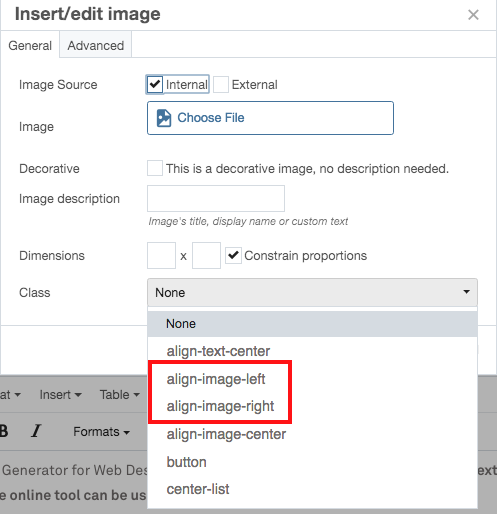
- If you want to apply text wrapping to your image, select one of the two alignment options: align-image-left or align-image-right. This will align your image to the left or right on the page and wrap the text around it.
- Click Choose to insert the image into your webpage.
Accessibility Tip
Make sure to add descriptive Image Description ( or Alt text) for your images. Alt text should convey Information that’s communicated through the image and this text will be read to users with screen reading devices.